How to fix - npm ERR! code EINTEGRITY
Step by step guide to get rid of the npm ERR! code EINTEGRITY issues
Mar 19, 2023 | Read time 10 minutes🔔 Table of contents
Introduction
Recently I was working on a front end application and got the error:
npm ERR! code EINTEGRITY
This happened after I did a npm install
lerna ERR! npm run precommit exited 1 in '<folder>'
husky > pre-commit hook failed (add --no-verify to bypass)
PS C:\Users\T955082\Documents\GitHub\cio-iof-bird-ui\packages\cio-iof-bird-report-ui> npm install
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.1.2 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\jest-haste-map\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code EINTEGRITY
npm ERR! sha512-FCEhQ/4rE1zYv9rYXJw/msRqsnmlje5jHP6huWeBZ704jUTy02c5AZyWujpMR1ax6mVw9NyJMfuK2CMDWVIfgA== integrity checksum failed when using sha512: wanted sha512-FCEhQ/4rE1zYv9rYXJw/msRqsnmlje5jHP6huWeBZ704jUTy02c5AZyWujpMR1ax6mVw9NyJMfuK2CMDWVIfgA== but got sha512-qILHacp4rxtTdIkkEvz0OdxpExfzZ0zlqJ0rBUx1RFmSH86OtRpKIprmsFrfCS837gV9yDDyQqdxD8diFsKqwQ==. (64727 bytes)How to fix npm ERR! code EINTEGRITY
To fix EINTEGRITY errors, we can try to do the following steps:
- Clear the NPM cache
- Make sure you have good internet connectivity
- Delete the node_packages folder and package-lock.json and install again
- Use the
npm install --no-cacheflag - Upgrade to the latest version of NPM
- Check your local machine’s system time
- Verify if you are behind a corporate proxy
npm ERR! code EINTEGRITY explained
This error is caused by the checksum that was retrieved from the NPM registry does not match with the one that is stored in the package-lock.json
Consider the following package-lock.json
{
"name": "myapp",
"version": "1.0.0",
"packages": {
"devDependencies": {
"@babel/core": "^7.17.10",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2"
}
},
"node_modules/@ampproject/remapping": {
"version": "2.2.0",
"resolved": "https://registry.npmjs.org/@ampproject/remapping/-/remapping-2.2.0.tgz",
"integrity": "sha512-qRmjj8nj9qmLTQXXmaR1cck3UXSRMPrbsLJAasZpF+t3riI71BXed5ebIOYwQntykeZuhjsdweEc9BxH5Jc26w==",
"dev": true,
"engines": {
"node": ">=6.0.0"
}
},
...We can see that there is a “integrity” attribute which contains the checksum.
"integrity": "sha512-qRmjj8nj9qmLTQXXmaR1cck3UXSRMPrbsLJAasZpF+t3riI71BXed5ebIOYwQntykeZuhjsdweEc9BxH5Jc26w==",
So if there is a mismatch between the registry and package-lock.json, a EINTEGRITY error will appear.
Note
Since NPM 5, it introduced a file named package-lock.json. This helps with the management of the dependencies of your project’s dependencies!
This is achieved through the introduction of a integrity checksum and making sure that the packages that have been downloaded have not been tampered with. If the file has been tampered with, then NPM will stop the installation
Possible reasons why this is happening:
- The package author unpublished the package, made changes and uploaded the same version
- The checksum from package-lock.json was generated with a old NPM version
- Proxy servers changing the package contents
1. Clear the NPM cache
One reason why we can get the EINTEGRITY error is that our NPM cache is corrupt.
Firstly, we can verify if the cache is still valid with the command:
npm cache verify
This command is used to verify the integrity of your local npm cache files and checks if the packages in the cache are still valid or have they been corrupted since the initial install.
So if NPM can see that the cache files have been modified or corrupted, it will remove those packages from the cache.
npm cache clean --force
The above will force clean the cache folder.
To make sure that the files have been cleaned out check the following folders for the cached packages:
Linux/ OSX
~/.npm
Windows
%AppData%/npm-cache
2. Make sure you have good internet connectivity
Usually, before going too deep to fix this error I usually check that as a baseline, my internet connectivity is good.
Open up your command line/ terminal cmd, and run the following commands:
ping 8.8.8.8- this is Google’s DNS- Check that the DNS resolver is working working:
ping www.google.com - Check the NPM registry URL:
ping registry.npmjs.org - Open up the browser and see if you can load https://registry.npmjs.org
Now if you have failed to get a decent response from the above steps, then its an issue with your internet. If not, then move on to the next steps.
3. Delete the node_packages folder and package-lock.json and install again
My goto fix when get stuck trying to figure why npm install is failing. Just nuke the project folder :)
- Go to your project folder, open the terminal and delete the /node_modules folder:
rm -rf node_modules
(you might need to use sudo before each command)
- Delete the package-lock.json file using the
rmcommand:
rm -rf package-lock.json
- Now that the node_modules folder and the package-lock.json file is gone, we can try to install again.
npm install
4. Use the npm install --no-cache flag
Instead of doing a scorched earth approach and clearing the whole NPM cache, we can instead use the --no-cache flag.
Typically, when we run a npm install command, it will first check if the local cache contains the package (and version number). If the exact package and its version number exists in the local cache, it will take it from this and places it into your project folder.
When this flag is used, npm will download and install the packages from the registry without checking or updating the local cache.
To use the –no-cache flag with the npm install command, simply include it after the command. For example:
npm install --no-cache5. Upgrade to the latest version of NPM
If your error logs contains something like this:
integrity checksum failed when using sha1: wanted sha1 ... but got sha512
This would mean that when the package-lock.json was generated with a new version of NPM (using sha512) - but the one that you generated is using an old version of NPM (sha1)
To fix this we need to update our NPM version to the latest and start using sha512 everywhere. Older versions of NPM uses sha1 - the standard with newer versions is sha512
Similar errors might look like:
integrity checksum failed when using sha512: wanted sha512 ... but got sha1 - this is just the reverse of the above scenario!
Firstly, open up the terminal and run the following commands to check npm and your node versions:
npm --version
node --versionIf your NPM version is out of date, you can run the following command line to update the latest:
npm install npm@latest -g
The above will install the latest version of NPM globally.
6. Check your local machine’s system time
The npm ERR! code EINTEGRITY can come up when your system clock is not correct or out of sync. This usually happens when you have not restarted the machine recently or been moving across timezones and the internet connection have not updated your current time.
Make sure that your system clock is correct and run npm install again!
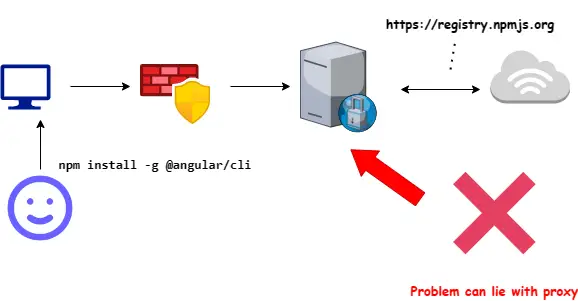
7. Verify if you are behind a corporate proxy
If you are running NPM behind your corporate proxy, then there could be extra steps to verify
Note
Usually corporate proxies want to see the incoming and outgoing traffic so that they can monitor any bad actors and watch what you are doing.
They would strip out HTTPS and place to dummy SSL cert to do so.

If you have tried the above fixes and they did not work and you are certain that the proxy is behind this issue, then keep reading.
Clear current proxy settings
We need to clear or remove the proxy settings to start clean:
npm config rm proxy
npm config rm https-proxySet new proxy settings
You can then check with your IT team to get the proxy url.
Generally, you can set the proxy URL for NPM as follows
npm config set proxy http://proxyname:8080
npm config set https-proxy http://proxyname:8080Replace the proxyname with your corporate proxy URL. If your organisation uses a proxy that requires credentials, then the config would look like this:
npm config set proxy http://username:password@proxyname:8080
npm config set https-proxy http://username:password@proxyname:8080Summary
This post went through EINTEGRITY errors that can come up when we run npm install on our Node or front end project.
The main cause of this error the failure of the checksum in package-lock.json file. The main reason for this is that there is mismatch of the checksum from the NPM registry and the one in the package-lock.json file.
Other reasons could be due to your internet connectivity or proxy server interfering with the downloads.
To fix this we can following the below checklist:
- Make sure to use the latest NPM version
- Set your proxy settings correctly,
- Clean your NPM local cache with
npm cache clean --force - Clear node_modules and package-lock.json and install again!