How to fix - NPM ERR_INVALID_URL
Step by step guide NPM ERR_INVALID_URL - TypeError [ERR_INVALID_URL]: Invalid URL
Apr 7, 2023 | Read time 9 minutes🔔 Table of contents
Introduction
Recently when I was trying to install @angular/cli into one of my projects, I got the error:
NPM ERR_INVALID_URL
Or
TypeError [ERR_INVALID_URL]: Invalid URL
A more verbose error might look like something below:
39 verbose stack TypeError [ERR_INVALID_URL]: Invalid URL
39 verbose stack at new NodeError (node:internal/errors:371:5)
39 verbose stack at onParseError (node:internal/url:552:9)
39 verbose stack at new URL (node:internal/url:628:5)
39 verbose stack at getProxyUri (C:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\agent.js:147:53)
39 verbose stack at getAgent (C:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\agent.js:20:17)
39 verbose stack at remoteFetch (C:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\remote.js:31:17)
39 verbose stack at cacheFetch (C:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\cache\index.js:15:28)
39 verbose stack at async fetch (C:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\fetch.js:82:7)
39 verbose stack at async Arborist.[nodeFromEdge] (C:\Program Files\nodejs\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build-ideal-tree.js:1061:19)
39 verbose stack at async Arborist.[buildDepStep] (C:\Program Files\nodejs\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build-ideal-tree.js:930:11)What does ERR_INVALID_URL mean?
The “NPM ERR_INVALID_URL” error occurs when there’s an invalid or incorrect URL present in your project’s configuration or dependencies or that NPM failed to make the URL request.
Steps to fix this error
- Check your proxy settings
- Update to the latest NPM version
- Clear all settings and try to install again
- Verify you are using the correct registry
- Check that you have a stable internet connection
- Disable strict SSL checking
strict-ssl=false
1. Check your proxy settings
After the previous steps were successful, run the following commands to clear your current proxy settings (they are not working anyway).
npm config rm proxy
npm config rm https-proxy
Set new proxy settings
After we have cleared the existing proxy settings, we first need to make sure that we set the registry:
npm config set registry https://registry.npmjs.org/
Now set the new proxy settings with the following commands. Replace the proxyname with your corporate proxy URL.
npm config set proxy http://username:password@proxyname:8080
npm config set https-proxy http://username:password@proxyname:8080
Keep in mind that when you are using username and password, they need to be encoded. For example, if your password is: Welcome@12# then it will be like Welcome%4012%23.
Additionally, with your username, you may need to also include the domain name + username aswell.
For example, lets say we work at a company with domain BIGCORP and your username is johnnyweekend with password Welcome@12#, then your NPM proxy config might look something like this:
npm config set proxy http://bigcorp\\jonnyweekend:Welcome%4012%23@bigcorpproxy:8080
Tip: Check your corporate proxy settings and make sure that they are not blocking NPM registry
Check with your corporate network team that the proxy is not blocking the following URL: https://registry.npmjs.org
If you are uncomfortable exposing your username and password like the above, we can use a middleman software like Fiddler to connect to your proxy.
So the above npm proxy settings can be updated to:
npm config set proxy http://localhost:8080
npm config set https-proxy http://localhost:8080
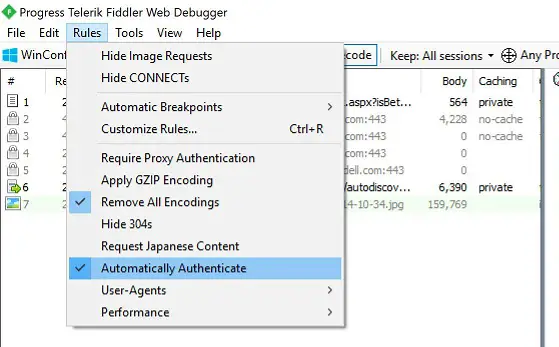
By installing Fiddler, we can run it on http://localhost:8080 and that it will point to our corporate proxy of http://proxyname:8080
To pass the credentials we just need to update Fiddler with the following setting (Rules -> Automattically Authenticate):

TIP - Flush your IPConfig settings
Sometimes, when we have checked that our proxy settings or internet connection is correct, but it still is giving us the INVALID_URL error, we can try to flush our DNS settings
A DNS (Domain Name System) cache is a list that the browser keeps of all the IP/ domain mappings. Sometimes this list can get corrupted and not work as expected.
We can wait until the cache clears by itself using the (TTL - time to live) or force it ourselves using the following command:
ipconfig /flushdns
Now after we have flushed the DNS cache, we can also run the /renew flag. This tells our computer/ machine to get a new IP address from DHCP (Dynamic Host Configuration Protocol) server.
ipconfig /renew
This command orders your DHCP client (your computer) to renegotiate an IP address lease with the DHCP server on your router.
Usually this happens automatically, but there are cases where this could be corrupted!
The above two commands will make sure that we are starting fresh!
2. Update to the latest NPM version
Ensure you’re using the latest version of npm. Outdated versions might cause unexpected issues. To update npm, run the following command:
npm install -g npm@latest
One good tool to use to manage Node versions is NVM!
To work with NVM and manage your Node versions we can do the following:
- For windows, we can go to the binary and install NVM located here:
https://github.com/coreybutler/nvm-windows/tags
For linux distros we can do the following:
sudo apt install curl
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
source ~/.profile
nvm install node - Uninstall all versions of node with the following command:
nvm uninstall <node version>
- Reinstall needed node version:
nvm install <node version>
To get the latest node version we can do nvm install latest
- Use node version just installed:
nvm use <node version>
In our case, we can use the command nvm use latest
3. Clear all settings and try to install again
One option that worked well for NPM issues for me is to nuke the whole project - removing node_modules and reinstall everything.
To do this we can use the steps, open up the terminal and make sure you are in the root directory of the project:
npm install -g npm@latestto update npm because it is sometimes buggy.rm -rf node_modulesto remove the existing modules.- Run
npm cache clean --forceto make sure we don’t have random modules from the cache. - Execute
npm installto re-install the project dependencies.
4. Verify you are using the correct registry
The NPM registry is the location where NPM looks for packages when you use the npm install command.
When we first install NPM the public registry is set to HTTPS (https://registry.npmjs.org), however we can change this with the npm config command.
To set the NPM registry, follow these steps:
-
Open a terminal or command prompt window.
-
We can check our current NPM registry location as follows:
npm config get registry
- If you got the wrong registry url, enter the following command to set the registry to the public NPM registry:
npm config set registry https://registry.npmjs.org/
5. Check that you have a stable internet connection
Additionally we have to make sure to have a stable internet connection and try again. For example if you are on a public WiFi this could be patchy and terminate your connection.
There are online tools you can use like SpeedCheck.org (https://www.speedcheck.org/) or even try to ping https://registry.npmjs.org and see the packet response times!
If your internet is good, then move to the next step.
6. Disable strict SSL checking strict-ssl=false
If you are unable to obtain the registry’s SSL certificate or are still experiencing issues after adding it to your trusted list, you can temporarily disable strict SSL checking by running the following command:
npm config set strict-ssl falseNote that disabling strict SSL checking can leave your system vulnerable to man-in-the-middle attacks, so it should only be used as a temporary workaround. Once you have resolved the SSL certificate issue, be sure to re-enable strict SSL checking by running:
npm config set strict-ssl true
Summary
In this post, we went over the error of ERR_INVALID_URL or more specically TypeError [ERR_INVALID_URL]: Invalid URL. This error comes up when NPM cannot reach the URL of the package or your project dependencies.
There are a few causes for this, one cause this due to the proxy - so you will have to fix up the NPM configuration for your proxy with consideration if it requires authentication.
Other things we can do to fix this is to clear your NPM cache, remove node_modules folder and package-lock.json and reinstall. We should also check that we are using the latest version of NPM and try to use the flag strict-ssl=false