How to Fix CSS not working with VS Code
Fix issues with css not working in VS Code
Dec 16, 2022 | Read time 6 minutes🔔 Table of contents
Introduction
One annoying that comes up when working on front-end or web designs, the CSS does not seem to work when working with VS Code.
In this post, I will go over various problems that you can encounter and the possible fixes.
Steps to troubleshoot CSS loading issues in VS Code:
- Check that we have linked the right CSS file and using the correct path
- Check the file extension
- Review the link syntax and the CSS file and make sure it is valid
- Use browser (eg Chrome) DevTools to clear cache and check for errors
1. Check that we have linked the right CSS file and using the correct path
The most common problem with CSS not working with any editor (such as VS Code) is that we are using relative paths and got the path wrong!
Explanation of use of the relative path syntax:
/- This means the root directory../- This means going up on directory./- This means the current directory (if you are working off the current directory, you may not need this - just use the file name)../../- This means going up two directories
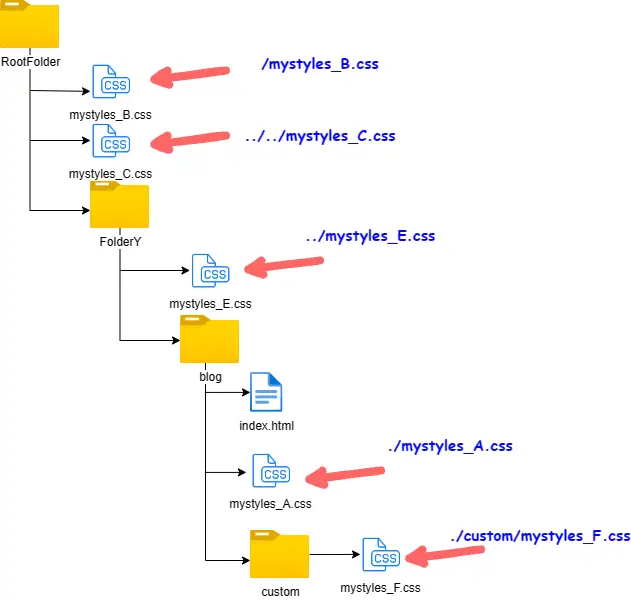
Lets say we got the following basic folder structure

We can reference each of the files as below:
<html>
<link href="mystyles_A.css" rel="stylesheet" type="text/css"> <!-- Current directory -->
<link href="./mystyles_A.css" rel="stylesheet" type="text/css"> <!-- Current directory -->
<link href="/mystyles_B.css" rel="stylesheet" type="text/css"> <!-- Root directory -->
<link href="../../mystyles_C.css" rel="stylesheet" type="text/css"> <!-- Go up two levels -->
<link href="../mystyles_E.css" rel="stylesheet" type="text/css"> <!-- Go up one level -->
<link href="./custom/mystyles_F.css" rel="stylesheet" type="text/css"> <!-- Start at current directory and go down to the custom folder -->
<body>
...
</body>
</html>👉 Tip: Use Live Server in VS Code!
If you are coding with VS Code, then using the Live Server extension is a must. When you are just coding locally without a local server running, references to images can get a bit confusing.
For example, if you use the root directory / - this could mean your actual C:/ root folder instead of the current folder!
Live server can be downloaded here: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
2. Check the file extension
One issue that can trip some people up is that the file names can be case insensitive. This will be based on the serve that is hosting your website.
With most Unix based servers (Linux, or OSX), the files are case sensitive. While on Windows servers, they are not.
As an example, if you are hosting with Apache on Ubuntu it does not care about your filename/ extension
In the example below, lets say we have stylesheet file called style.CSS, the second line will not load the CSS due to the all caps CSS extension
<html>
<link href="style.CSS" rel="stylesheet" type="text/css"> <!-- Will not load (based on server)-->
<body>
...
</body>
</html>3. Review the link syntax and the CSS file and make sure it is valid
Commonly, we can link to a external stylesheet with the following <link> syntax:
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
...
</body>
</html>A few things to keep note to make sure that we get the syntax correctly:
- keep the
<link>tag within the<head>element. We can put it in the body, but best practice is to place it in the head section - Check that we include the
rel="stylesheet"- verify the spelling! - make sure to also have the correct type (
type="text/css"). This helps defines the type of the content. Having incorrect type could lead to the CSS not loading! - Check that you are not specifiying incorrect media
<link
href="desktop.css"
rel="stylesheet"
media="screen and (min-width: 600px)" />It is best to ignore the media attribute and use media queries in your CSS.
👉 Tip: Use CSS validation services to check your CSS
Sometimes your CSS will not load might be due to malformed code (eg missing brackets, etc). Use tools like https://jigsaw.w3.org/css-validator/ to check!
4. Use browser (eg Chrome) DevTools to clear cache and check for errors
A common reason why you cant see your CSS changes is that the browser is caching the CSS.
What I usually do is to open up dev tools (Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux)) and tick the “Disable Cache (while DevTools is open)”

This way we can ensure that our code is using the most up to date CSS.
Additionally, you can check if your CSS file is loading correctly by inspecting the console in DevTools. Usually if it is not showing, we can see a 404 error:

Summary
In this post, I went over some problems when loading external CSS files using VS Code and ways to fix them. The most common issue is using relative paths and getting the location wrong.
I would suggest to use absolute paths and use the VS Code Live Server extension to get around these issues.
We also need to check that our syntax and CSS is valid - correct spelling and not missing any brackets.
Finally we can check that the browser is not loading a cached version of our CSS. I would suggest to turn DevTools and check on the option of “Disable Cache (while DevTools is open)”!