How to Fix ENOTFOUND NPM Error
When running NPM install, we may encounter the dreaded ENOTFOUND error. This post list multiple ways to fix it!
Jan 2, 2023 | Read time 10 minutes🔔 Table of contents
Introduction
The main cause of the ENOTFOUND NPM error is mainly due to working with NPM behind a proxy (from your work), no connection to the internet and cannot request the NPM registry or using old cached values!
I see this error popup often when trying to build front-end apps using ReactJs, Angular or Vue.
Samples of what the errors will look like are as follows:
ENOTFOUND NPM error on ReactJs
When we run the ReactJs create app command: npx create-react-app my-app
This error comes up when we have issues with connectivity and proxy settings:
npm ERR! code ENOTFOUND
npm ERR! syscall getaddrinfo
npm ERR! errno ENOTFOUND
npm ERR! network request to https://registry.npmjs.org/webpack-dev-server/-/webpack-dev-server-3.11.0.tgz failed, reason: getaddrinfo ENOTFOUND proxy.company.com
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'ENOTFOUND NPM error on Angular
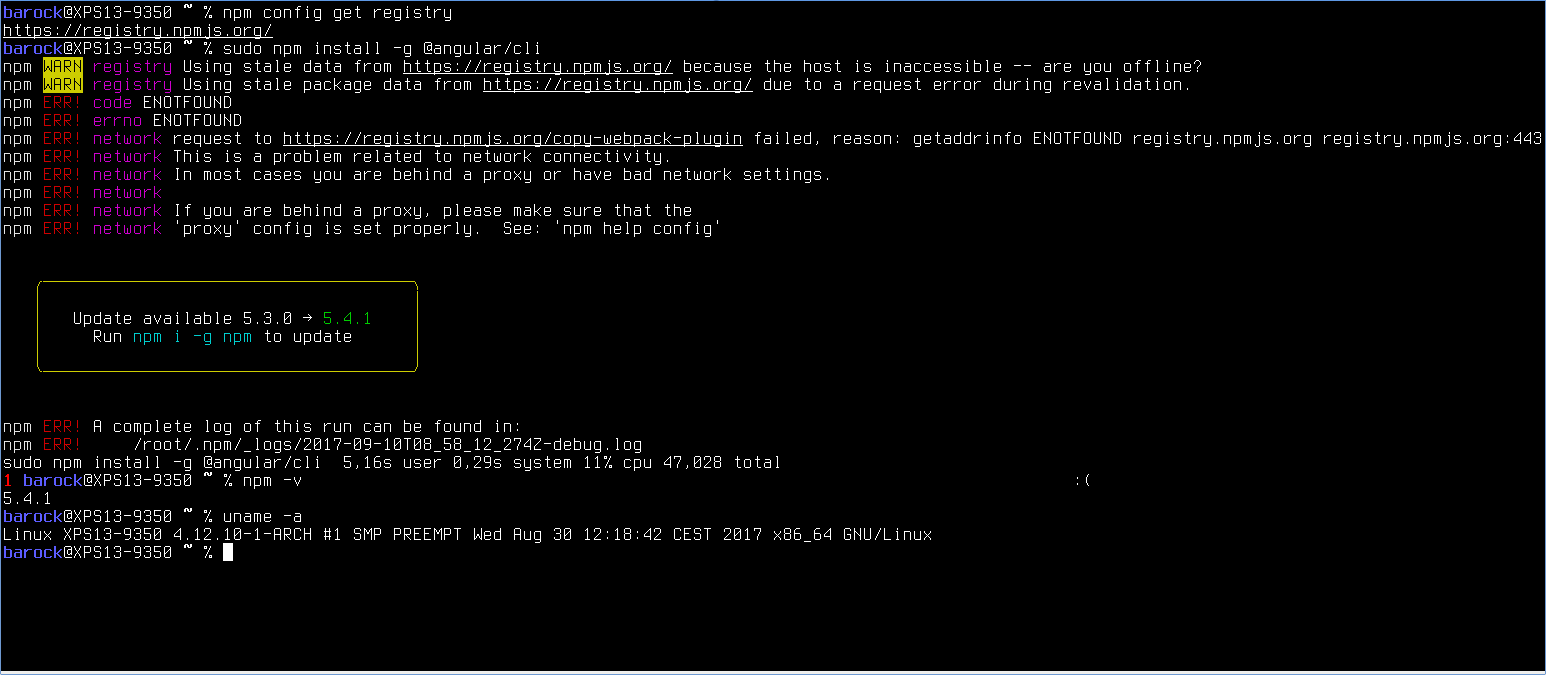
As for Angular applications, a similar error comes up as follows when we try to install the angular CLI
sudo npm install -g @angular/cli

Fix 1 - Check proxy settings
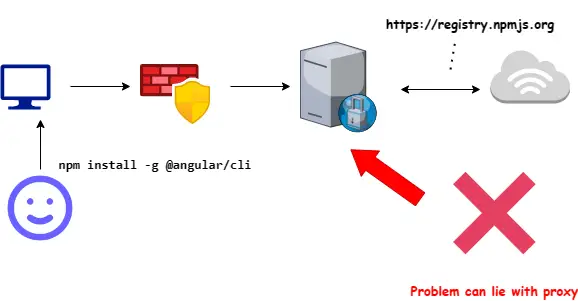
The most common cause of the ENOTFOUND npm error is that the proxy setting you have configured is not correct!
With most corporate environments, when you are developing code, you have to work behind the corporate proxy. This just acts as a gateway between you and the internet!

NPM proxy settings can be configured through the command line or through the .npmrc file. I will first go over how to update your proxy settings using the NPM command line:
Check connectivity
Before doing anything else, we first need to check connectivity. Follow the below steps to check if we are able to connect to the internet. Open up your command line/ terminal cmd, and run the following commands:
ping 8.8.8.8- this is Google’s DNS- Check that the DNS resolver is working working:
ping www.google.com - Check the NPM registry URL:
ping registry.npmjs.org - Open up the browser and see if you can load https://registry.npmjs.org
Clear current proxy settings
After the previous steps were successful, run the following commands to clear your current proxy settings (they are not working anyway).
npm config rm proxy
npm config rm https-proxy
Set new proxy settings
After we have cleared the existing proxy settings, we first need to make sure that we set the registry:
npm config set registry https://registry.npmjs.org/
Now set the new proxy settings with the following commands. Replace the proxyname with your corporate proxy URL.
npm config set proxy http://username:password@proxyname:8080
npm config set https-proxy http://username:password@proxyname:8080
Keep in mind that when you are using username and password, they need to be encoded. For example, if your password is: Welcome@12# then it will be like Welcome%4012%23.
Additionally, with your username, you may need to also include the domain name + username aswell.
For example, lets say we work at a company with domain BIGCORP and your username is johnnyweekend with password Welcome@12#, then your NPM proxy config might look something like this:
npm config set proxy http://bigcorp\\jonnyweekend:Welcome%4012%23@bigcorpproxy:8080
Tip: Check your corporate proxy settings and make sure that they are not blocking NPM registry
Check with your corporate network team that the proxy is not blocking the following URL: https://registry.npmjs.org
Fix 2 - Update proxy settings in .npmrc
An alternative way to update your proxy settings is to change the .npmrc file. NPM gets its config settings from the command line, environment variables, and .npmrc files.
For Windows users this should located under the C:\Users\<username>\.npmrc file location.
(On OSX or Linux distributions, it should be under the user’s home directory ~/. npmrc)
We then double check if there are any proxy settings by running the following command:
npm config get proxy
Now if the above returns nothing/ null, then continue to go to C:\Users\<username>\.npmrc and update the file using a text editor like NotePad.
Update the line with https_proxy. An example of how this file should end up looking:
http-proxy=http://proxyhost/:proxyport
strict-ssl=false
registry=http://registry.npmjs.org/Fix 3 - Pass authentication to your proxy
If you are uncomfortable exposing your username and password like the above, we can use a middleman software like Fiddler to connect to your proxy.
So the above npm proxy settings can be updated to:
npm config set proxy http://localhost:8080
npm config set https-proxy http://localhost:8080
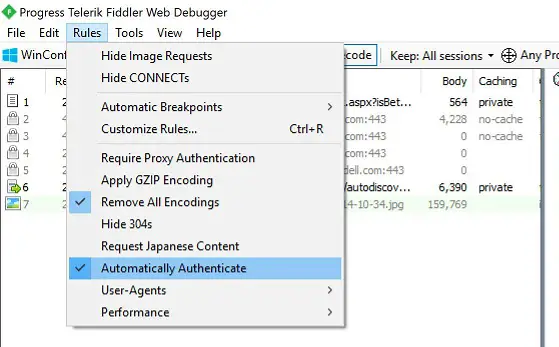
By installing Fiddler, we can run it on http://localhost:8080 and that it will point to our corporate proxy of http://proxyname:8080
To pass the credentials we just need to update Fiddler with the following setting (Rules -> Automattically Authenticate):

Fix 4 - Flush your IPConfig settings
Sometimes, when we have checked that our proxy settings or internet connection is correct, but it still is giving us the ENOTFOUND NPM error, we can try to flush our DNS settings
A DNS (Domain Name System) cache is a list that the browser keeps of all the IP/ domain mappings. Sometimes this list can get corrupted and not work as expected.
We can wait until the cache clears by itself using the (TTL - time to live) or force it ourselves using the following command:
ipconfig /flushdns
Now after we have flushed the DNS cache, we can also run the /renew flag. This tells our computer/ machine to get a new IP address from DHCP (Dynamic Host Configuration Protocol) server.
ipconfig /renew
This command orders your DHCP client (your computer) to renegotiate an IP address lease with the DHCP server on your router.
Usually this happens automatically, but there are cases where this could be corrupted!
The above two commands will make sure that we are starting fresh!
Fix 5 - Clear your cache, dnsmasq, etc!
Sometimes, NPM can get have corrupted cache and can cause the ENOTFOUND error - eg still hanging on legacy/deprecated dependencies. We can run this line to clear it:
npm cache clean --force
Then try running NPM install again:
npm install -g @angular/cli
If you are running NPM install and getting the ENOTFOUND error on a Linux distro, and using docker consider clearing dnsmasq.
Note: What is dnsmasq
dnsmasq is a small DNS, DHCP server that is used to provide these services for local network. This is a common setup within docker instances! For more information see here: https://thekelleys.org.uk/dnsmasq/doc.html
First, we need to edit NetworkManager.conf file - using your favourite text editor, open up this file location:
/etc/NetworkManager/NetworkManager.conf
Make sure that we comment this line:
#dns=dnsmasq
Finally, in your terminal, run the following commands to restart network services and docker:
sudo service network-manager restart
sudo service docker restart
Tip: Try using Google’s DNS (or any other well known DNS Server)
When you we are sure that the proxy is correct (or even when we are not even using a proxy), consider switching over to a DNS provider like Google’s DNS.
This just means that we are switching from your ISP’s DNS servers to Google’s. Sometimes ISP’s DNS servers can loose a site and then they often take ages to refresh! More information can be found here: https://developers.google.com/speed/public-dns/docs/using
Summary
In this post, I went over several ways we can try to fix ENOTFOUND NPM error when we try to install packages. This commonly happens for my React and Angular projects.
The common reason why the ENOTFOUND NPM error appears is due to proxy and connectivity issues. You will need to check your proxy settings is correct and can connect to https://registry.npmjs.org!
We can update the proxy settings via NPM command line or updating the .npmrc file. In both cases make sure that our proxy settings is correct and that we have passed in the correct username/password!
Additionally, we need to make sure that we cleared all NPM cache and flushed DNS using ipconfig